前言
最近博客用的图床挂了,很多图片都失效了,废了好大劲抢救了一批图片,把图片放到的本地,但是对于服务器的压力太大了,所以最近还是找了找有没有比较方便实惠的图床解决方案
主流存储方案对比
七牛云
简介:注册认证后有10G永久免费空间,每月10G国内和10G国外流量,速度相当快,七牛云时国内专业CDN服务商,插件支持比较多
postimg
简介:国外的图床,但是速度也很快。永久存储免注册,图片链接支持https,可以删除上传的图片,提供多种图片链接格式。
限制:匿名上传和免费帐户上传的图片仅限于12Mb和10k x 10k像素。高级帐户仅限于24Mb和10k x 10k像素。每批最多限制为1000张图像,如果不够可以创建一个帐户并将多批图像上传到同一个图库中。
SM.MS
特点:永久存储免注册,图片链接支持https,可以删除上传的图片,提供多种图片链接格式。
图片上传限制:每个图片最大5M,每次最多上传10张。最近越来越慢了
云储存
国内的云储存说实话,挺贵的,用过一段时间阿里云的OSS,空间收费,流量也会收费,还有一些杂七杂八的冗余之类的
Github+jsDeliver+PicGo 实现
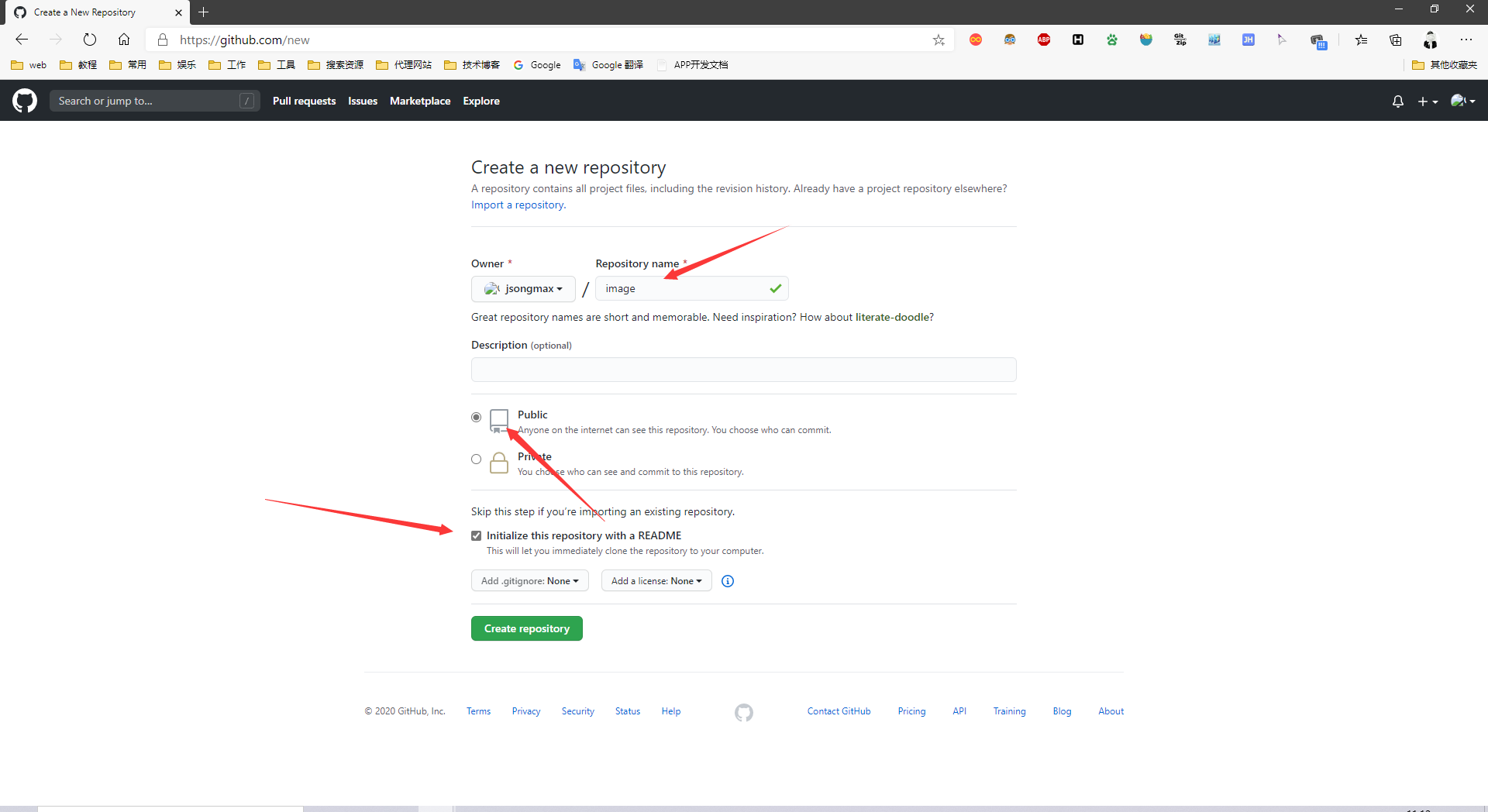
首先还是需要在Github新建一个仓库:
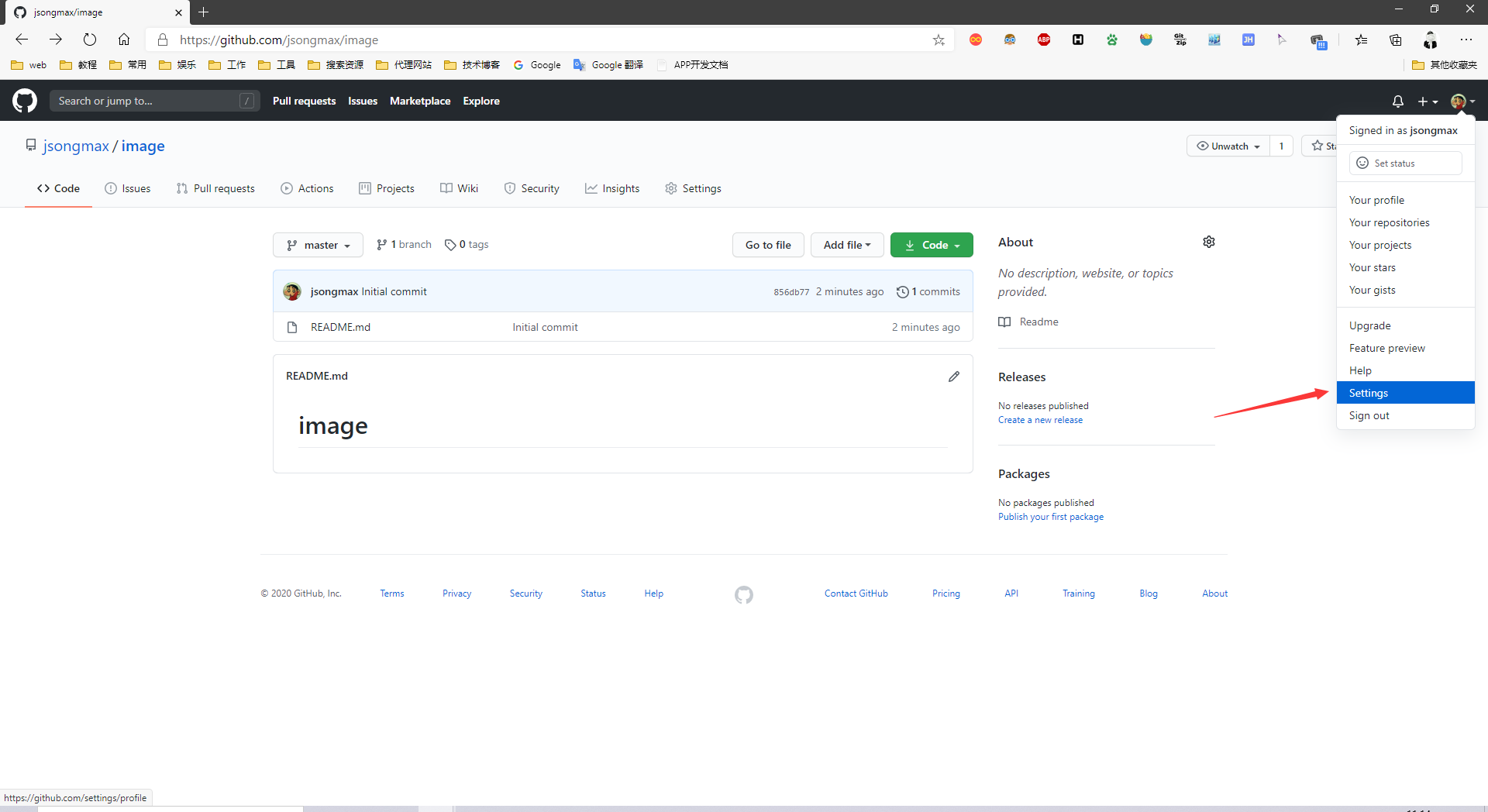
找到设置:
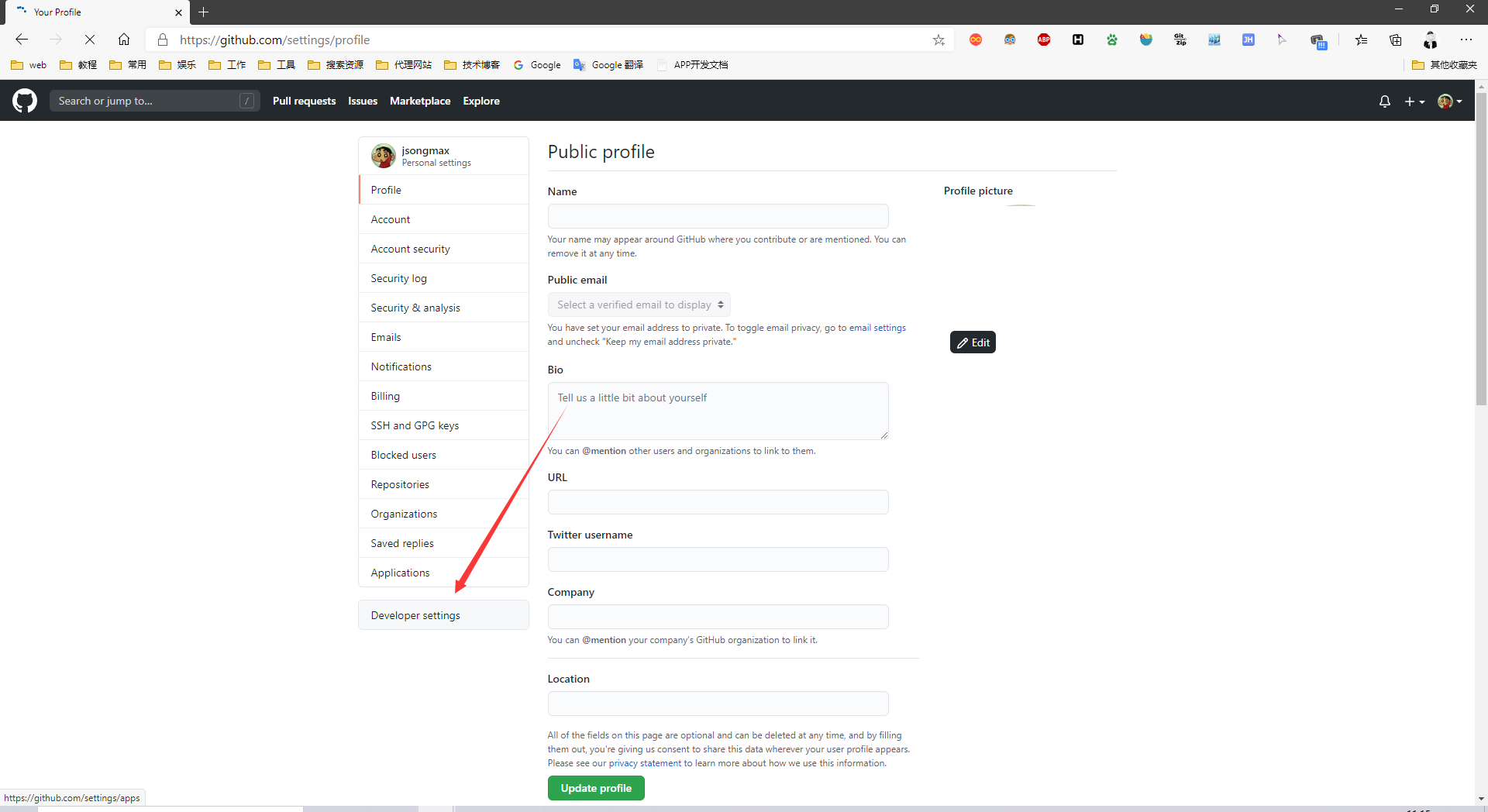
继续找到开发者设置:

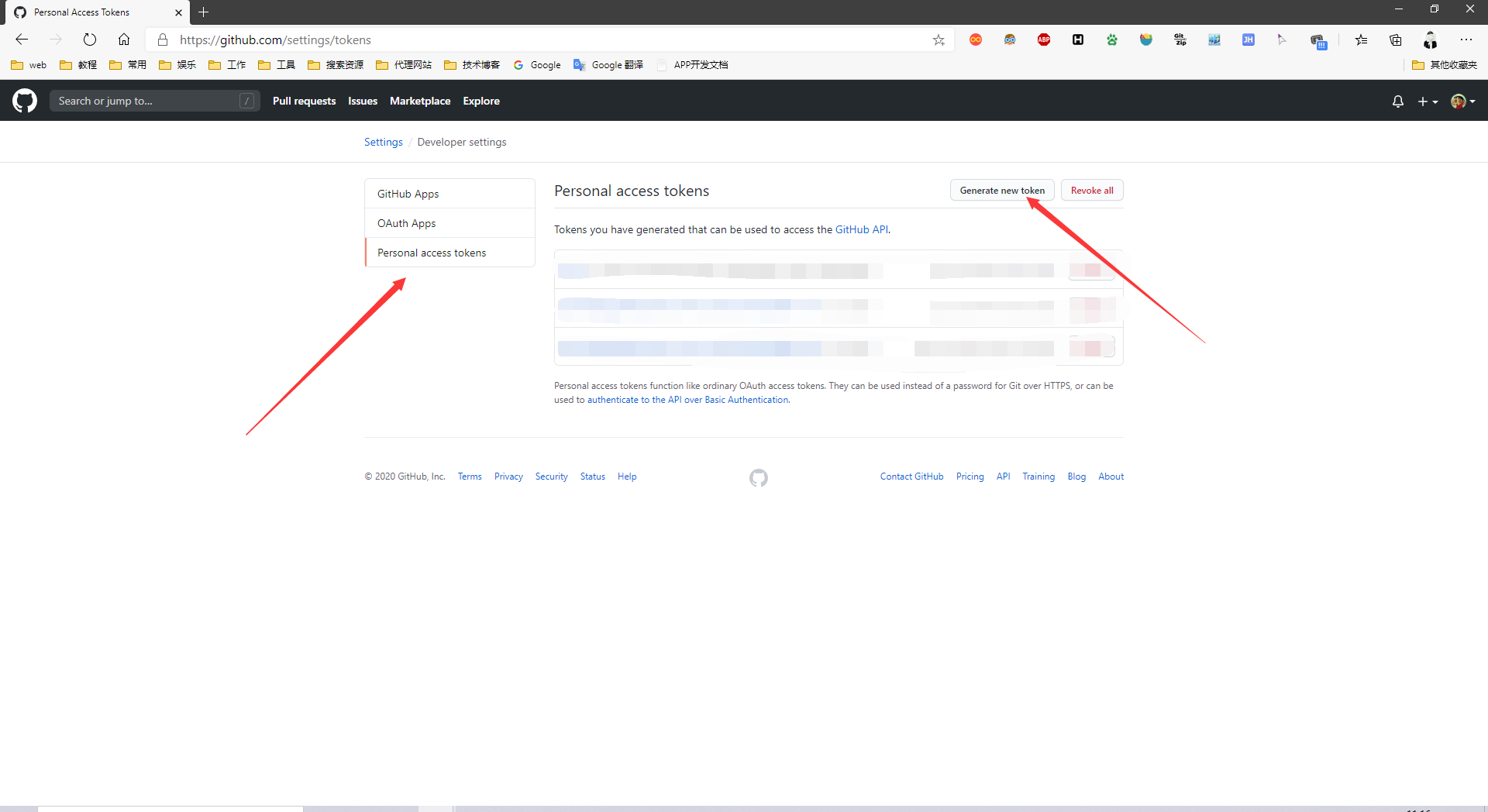
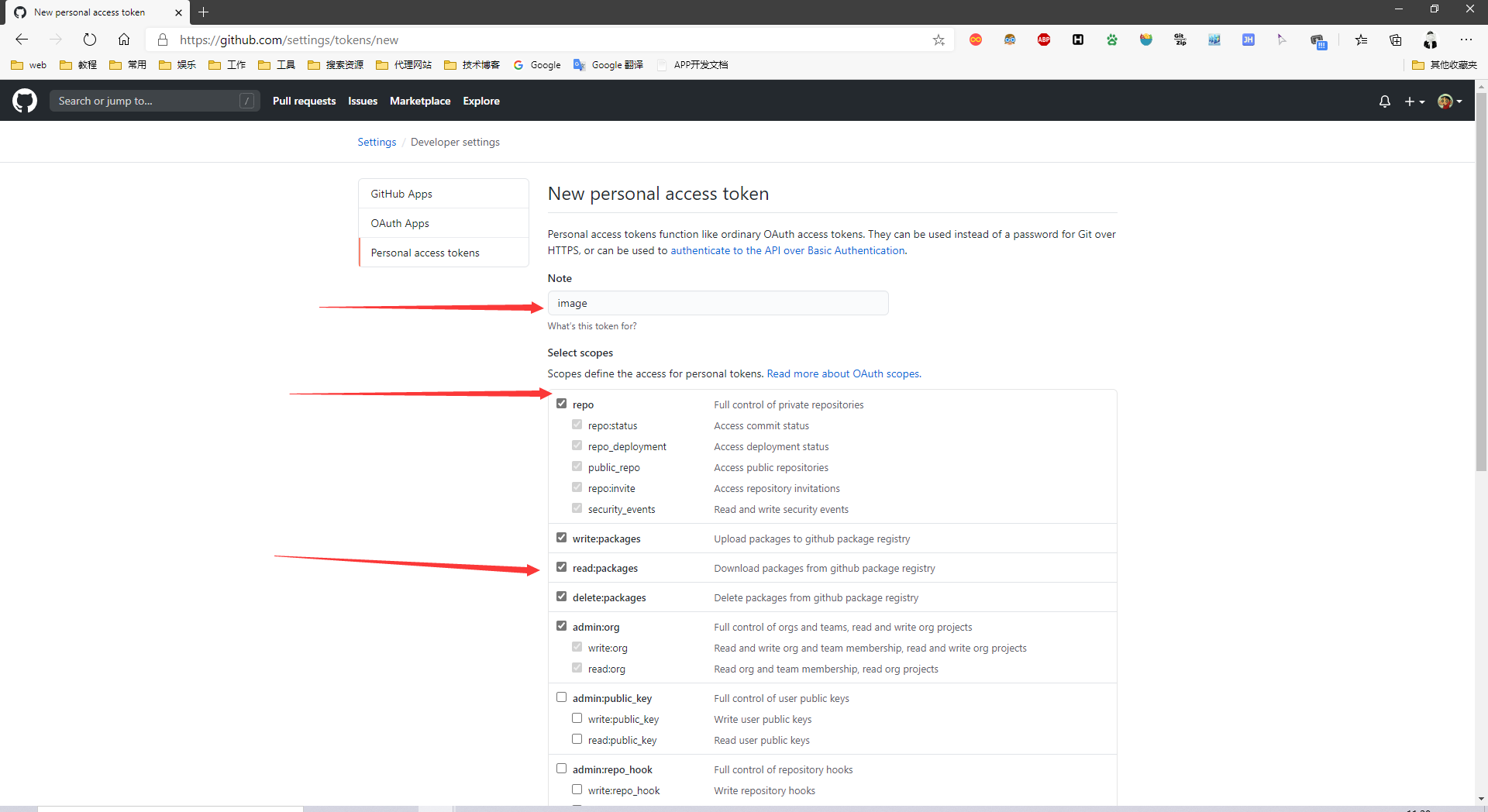
然后选择个人token,并选择生成一个新的token:
按照下图选项生成一个token;
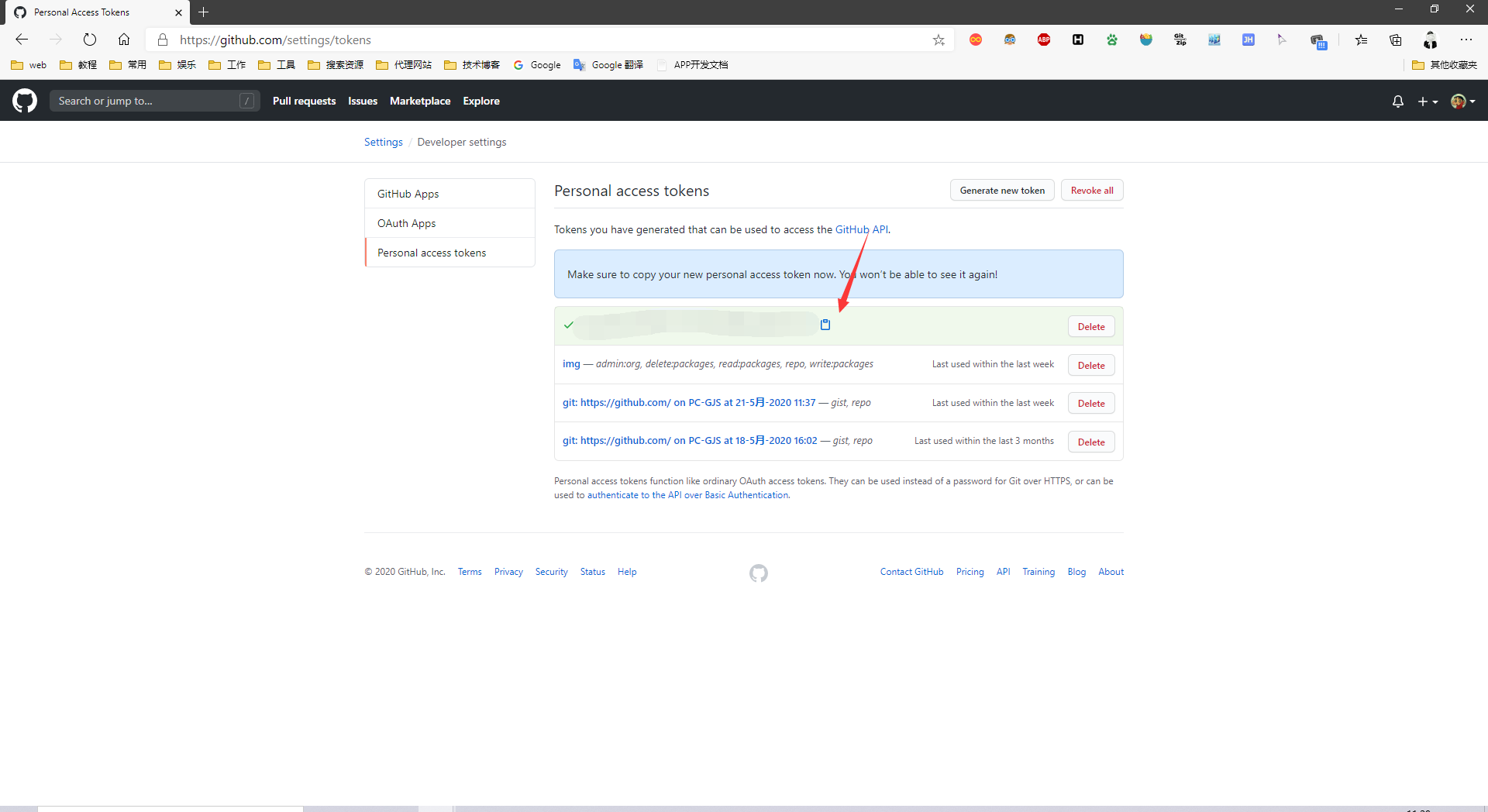
复制保存以下token,待会儿会用:
然后就是安装PicGo:
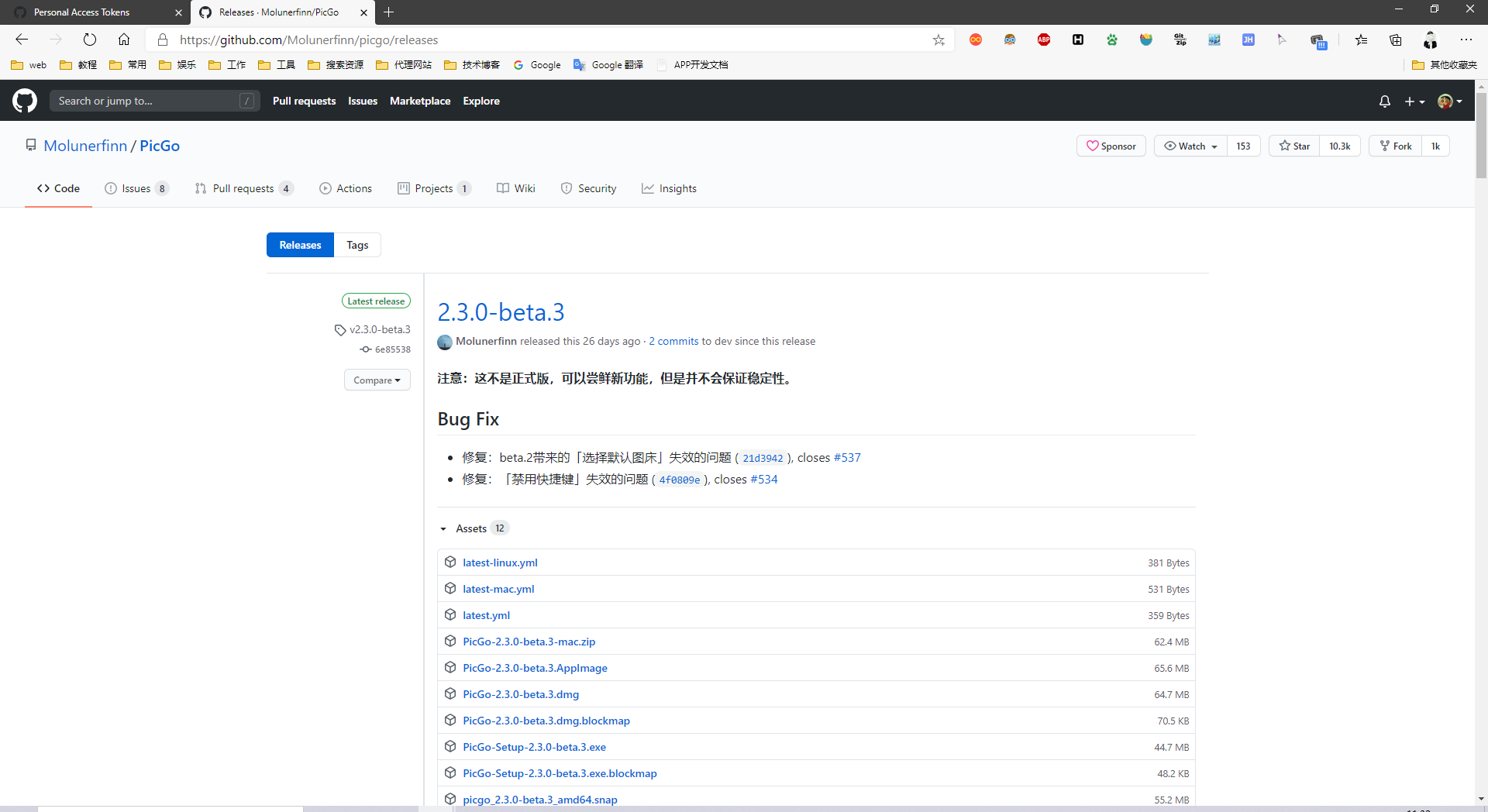
地址:PicGo
选择自己对应的操作系统安装包就可以了:

安装好以后打开;
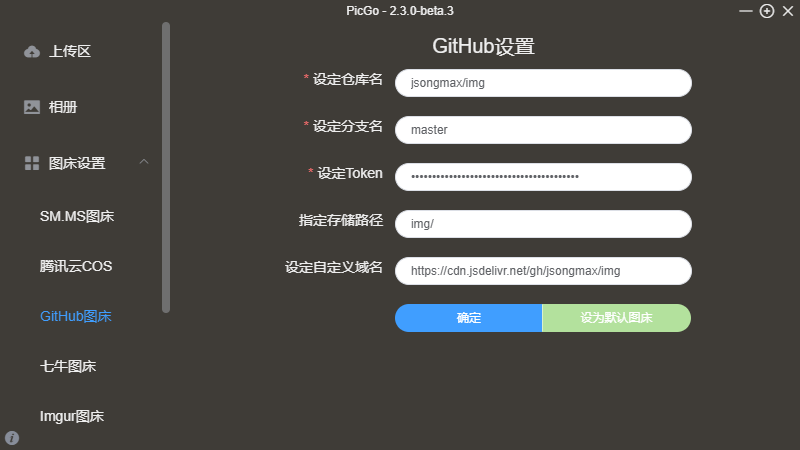
找到Github图床,按照Github仓库的参数配置以下,token处填写生成token:

设定仓库名:按照【用户名/图床仓库名】的格式填写
设定分支名:【master】
设定Token:粘贴之前生成的【Token】
指定存储路径:填写想要储存的路径,如【blog-img/】,这样就会在仓库下创建一个名为blog-img的文件夹,图片将会储存在此文件夹中
设定自定义域名:它的的作用是,在图片上传后,PicGo会按照【自定义域名+上传的图片名】的方式生成访问链接,放到粘贴板上,因为我们要使用jsDelivr加速访问,所以可以设置为【https://cdn.jsdelivr.net/gh/用户名/图床仓库名 】
PicGo的设置:

写在最后
这套搞下来,写博客差不多是可以满足需求的,Github 和 jsDelivr 都是大厂,还是很稳定的,不怕掉了,好了,这篇文章就先到这里。

1 条评论
滴!学生卡!打卡时间:下午4:36:21,请上车的乘客系好安全带~